Chart Nilai
Chart Grafik
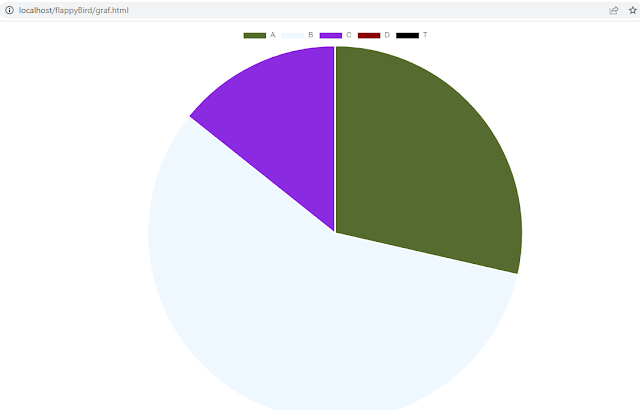
Pada gambar diatas adalah salah satu kasus membuat chart berdasarkan nilai, contoh yang saya ambil yaitu nilai IPK
contoh nilai A sebanyak 5, B sebanyak 8, dan C 2. untuk D dan T 0
maka buatlah code seprti dibawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Nilai Dari SIAK</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.min.js"></script>
</head>
<body>
<canvas id="myChart"></canvas>
<script>
var ctx = document.getElementById("myChart").getContext('2d');
var myChart = new Chart(ctx, {
type: 'pie',
data: {
labels: ['A', 'B', 'C', 'D', 'T'],
datasets: [{
data: [4, 8, 2, 0, 0],
backgroundColor: ['#556B2F', '#F0F8FF', '#8A2BE2', '#8B0000', '#000000']
}]
}
});
</script>
</body>
</html>
pada kode diatas saya menggunakan template js chart, dan Labels pada kode diatas dapat diubah berdasarkan aturan nilai. dan hasil nya dapat dilihat pada gambar diatas.
Terima kasih